WordPress で運営しているブログを有料でも良いので格好いいテーマに切り替えたいと思って、STORK(ストーク)という有料テーマに変えてみました。

この記事の目次 非表示
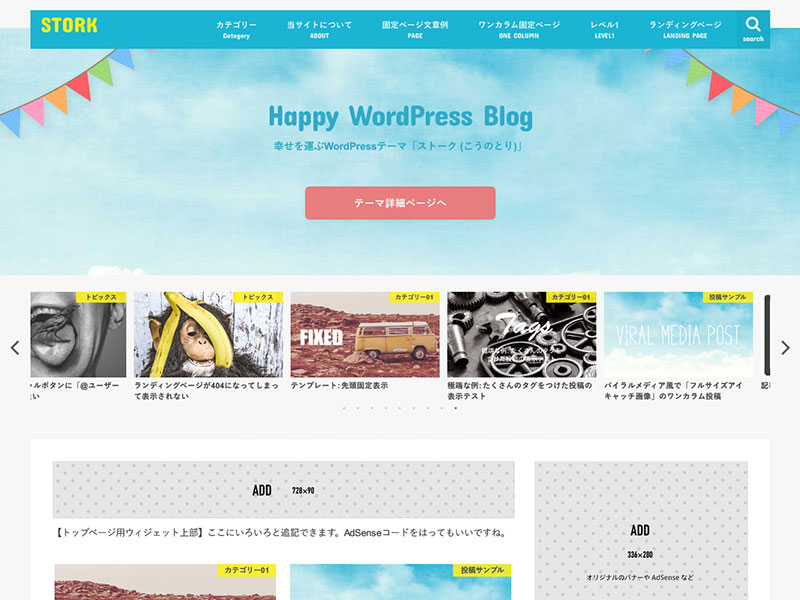
STORK(ストーク)とは?
STORK(ストーク)とは、多種のショートコードやウィジェットを搭載した WordPress の有料テーマです。テーマの紹介ページでは次のように解説されています。
ブログマーケッターJUNICHI監修のもとOPENCAGEが開発したWordPressテーマ。これまでのテーマ開発の経験とブログマーケティングのノウハウの融合によってうまれた、ブログマーケティングのためのWordPressテーマです。
スマートフォンでの使用感にとことんこだわり、見た目のインパクトよりも「使いやすさ」「読みやすさ」にこだわりました。見た目は当然のこと、機能的にも徹底的にモバイルファーストにこだわりました。
その他、次のような特長があります。
- プラグイン無しで Google アナリティクスを設置できる。
- プラグイン無しで Google AdSense を設置できる。
- メールでのサポートや、テーマのアップデートも行われています。
ショートコードを使っていろいろな表現が可能です
STORK(ストーク)には、多数のショートコードが用意されていて、多彩な表現が可能です。
関連記事表示
ブログ内の記事にサムネイル付きでリンクを設定できます。
[kanren2 postid="7701"]
2カラム表示
デスクトップの時のみ2カラム、タブレット&スマホでは1カラムになります。
[colwrap]
[col2]<img src="sample.jpg" />[/col2]
[col2]<img src="sample.jpg" />[/col2]
[/colwrap]
3カラム表示
デスクトップの時のみ3カラム、タブレット&スマホでは1カラムになります。
[colwrap]
[col3]<img src="sample.jpg" />[/col3]
[col3]<img src="sample.jpg" />[/col3]
[col3]<img src="sample.jpg" />[/col3]
[/colwrap]
補足説明
少し小さなフォントで少し目立つような補足説明を追加することができます。
[aside type="normal"]**補足説明**
ああああああああああああああああああああああああああああああああああああああああ[/aside]
注意書き
少し小さなフォントでかなり目立つ感じで注意説明を追加することができます。
[aside type="warning"]**ご注意**
ああああああああああああああああああああああああああああああああああああああああ[/aside]
シンプルな枠
目立たせるほどでもないけど、シンプルに差別化したい場合に使えるシンプルな枠。
[aside type="boader"]**タイトル**
ああああああああああああああああああああああああああああああああああああああああ[/aside]
吹き出し機能
ビジュアルエディタ内でショートコードで吹き出しをつくることができます。
[voice icon="profile.jpg" name="admin" type="l"]吹き出しのテキスト[/voice]
[voice icon="profile.jpg" name="admin" type="simple r"]アイコンは左右に配置することができます。[/voice]
[voice icon="profile.jpg" name="admin" type="l fb"]Facebook 風のデザイン。[/voice]
[voice icon="profile.jpg" name="admin" type="l line"]LINE 風のデザイン。[/voice]
アイキャッチ画像のサイズ
新着記事のサムネイル(アイキャッチ)のサイズがバラバラおかしいなと思って調べてみると、アイキャッチ画像のサイズは次のように設定されていて、486 × 290 ピクセル、300 × 200 ピクセルのアイキャッチ画像が自動生成されるようです。
add_image_size( 'home-thum', 486, 290, true );
add_image_size( 'post-thum', 300, 200, true );
たとえば、幅が 486 ピクセルより小さい幅 300 ピクセルとかの画像は、幅を拡大したりせず、設定されている高さになるので、300×290 みたいな縦横比が違うサムネイルになるようです。と言う事でアイキャッチに設定する画像は幅 486 ピクセル以上の画像を登録しましょう。
2カラム時のコンテンツ幅は 728 ピクセルなので、貼り込みの画像サイズは、幅 728 ピクセル以上の画像を準備すると良いみたい。
テーマ乗り換え後にやった事
- ソースコードのシンタックスハイライトを導入した。
- 別サイトへのリンクは別ウインドウで開くようにした。
- Facebook の app_id を header.php に設置した。
- ファビコンを設置した。
- SNS のカウントを表示するようにした。参考:ソーシャルボタンのカウント設定(SNS Count Cache)
- プラグインを導入して、人気記事を表示するようにした。
- プラグインを導入して、記事の目次を表示するようにした。
- 画像ロゴを設置して CSS を調整した。
- プロフィールを入力して投稿者を表示するようにした。
- OGP の設置は、Jetpack プラグインを使った。
- 記事のタイトル下と本文下に Google アドセンスを設置した。
- グローバルナビを設定した。
- 白い背景の上に白背景の画像を貼ると境界がわからないので、画像にボーダーを付けた。
感想
人生初の WordPress 有料テーマでしたが、ブログのデザインが格好良くなり大変満足です!
それから、このテーマの作者さんは香川県在住なんだそうで勝手に親近感を覚えてます。(^o^)
以上、WordPress テーマ「ストーク」![]() のご紹介でした。(^o^)
のご紹介でした。(^o^)