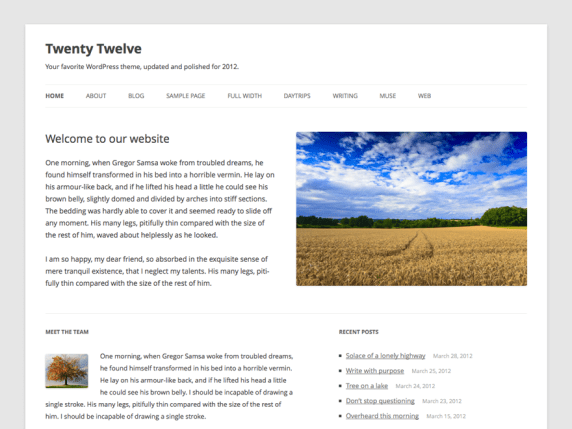
WordPress の純正テーマで、シンプルでレスポンシブな新テーマ [ Twenty Twelve ] を試してみました!

[ Twenty Twelve ] の特徴
- シンプル・エレガントなデザイン。
- レスポンシブ・デザイン対応のテーマ。
- ホームページのみに表示されるウィジェットを置くことができる。
- カスタムヘッダー ( 960 x 250 px ) は自分で用意する。
- WordPress 3.5 からバンドルされるようだ。
[ Twenty Twelve ] でカスタマイズした所
Twenty Twelve 1.0 がバージョンアップした時も対応できるように子テーマを作ってカスタマイズしました。
- page.php と single.php に Facebook の LikeBox を設置。
- Facebook LikeBox コードにある iframe 要素の style 属性の width を 100% にしてレスポンシブ対応。
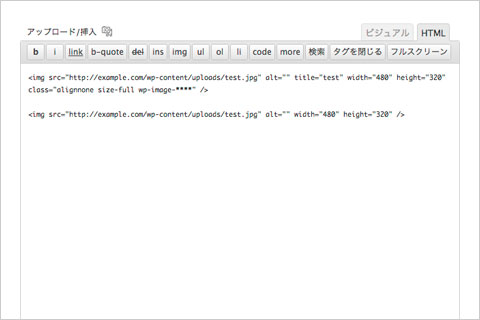
- 縮小された画像の縦横比がおかしかったので、
img { height:auto; }のスタイルを追加。 - フォントをちょこっと変えた。
- 自前の function.php を移植した。
- 自前の JavaScript を読み込むようにした。
- 960 x 250 px のヘッダーイメージ作った。
あとは、IETester で IE6, 7, 8, 9 の表示を軽く確認しておいた。
今回の環境
- Twenty Twelve 1.0
- WordPress 3.4.2
- レンタルサーバー シックスコア
 ( SIXCORE S1 プラン )
( SIXCORE S1 プラン )
参考にさせてもらったページ
- 新テーマ: Twenty Twelve — ブログ — WordPress.com
- Facebook Like Boxを幅100%にする(レスポンシブWebデザイン対応) | Web Showjin
- LikeBoxの横幅を自動で調整することは可能でしょうか? « fb.developers’+
ありがとうございます!