Twitter Bootstrap を使った WordPress テーマ [ The Bootstrap ] を試してみました。

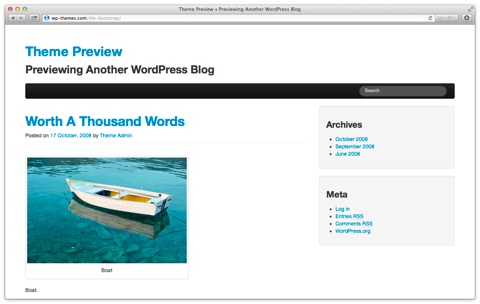
▲ シンプルで格好いい!
[ The Bootstrap ] をチョット使ってみた感想
- 管理画面から色々変更できる。
- テーブルはスタイルを適用しないと、ボーダーが表示されないようだ。
そもそも、Twitter Bootstrap とは?
Twitter Bootstrap は、CSS のフレームワークで、レスポンシブでそれっぽいデザインを簡単に作ることができます。
また、Twitter Bootstrap のテーマ集もありました。
今回、試してみた環境
- The Bootstrap 2.0.0
- WordPress 3.4.2
- レンタルサーバー シックスコア
 ( SIXCORE S1 プラン )
( SIXCORE S1 プラン )
参考にさせてもらったページ
ありがとうございます!