WordPress でアップロードした画像を本文に挿入する時、title と class 属性が自動的に挿入されます。
今までは title と class 属性を手作業で削除していたのですが、さすがに面倒になってきたので調べてみました。

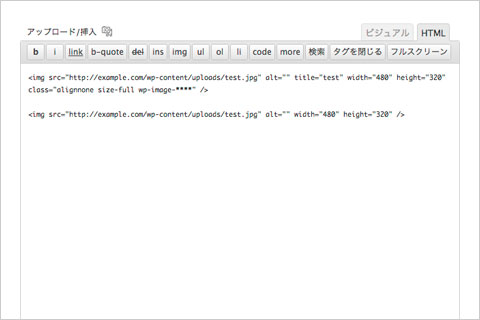
▲ WordPress 管理画面 : 上が処理前の長いコード、下が処理後のすっきりしたコード。
この記事の目次 非表示
title と class 属性を挿入させないようにする方法
次のコードを function.php に記述します。
// 画像挿入時に title と class 属性が挿入されないようにする
function remove_img_attr($html, $id, $alt, $title, $align, $size) {
$html = preg_replace('/ title=['"]([^'"]+)['"]/i', '', $html);
return preg_replace('/ class=['"]([^'"]+)['"]/i', '', $html);
}
add_filter('get_image_tag','remove_img_attr', 10, 6);
こうすると、今まで下記のようだったコードが、
<img src="http://example.com/wp-content/uploads/test.jpg" alt="" title="test" width="480" height="320" class="alignnone size-full wp-image-****" />
次のようにスッキリします。
<img src="http://example.com/wp-content/uploads/test.jpg" alt="" width="480" height="320" />
今回の環境
- WordPress 3.4.2
- レンタルサーバー シックスコア
 ( SIXCORE S1 プラン )
( SIXCORE S1 プラン )
参考にさせてもらったページ
ありがとうございます!