WordPress のブログでカテゴリをたくさん作ってしまうと、WordPress 投稿作成画面のカテゴリーリストでスクロールが必要になります。
記事を投稿する時に、カテゴリリストをいちいちスクロールするのが面倒だったので、WordPress 管理画面のカテゴリーリストでスクロールバーを表示させずに一覧表示するカスタマイズ方法を紹介します。
WordPress 2.9 の場合 @ 2009-12-22
次のような CSS コードを、Firefox の拡張機能である Stylish に書き込んでおきます。
/* 投稿画面カテゴリーリストを全表示 */
#categorydiv div.tabs-panel { height: auto !important;
}WordPress 2.7 の場合 @ 2008-12-17
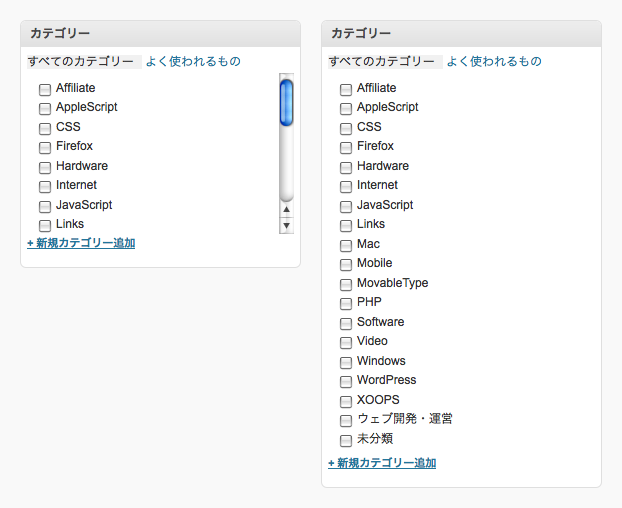
カスタマイズ前とカスタマイズ後のイメージは次のようになります。

カスタマイズした CSS コード
次のような CSS コードを、Firefox の拡張機能である Stylish に書き込んでおきます。
#categorydiv div.ui-tabs-panel { height: auto !important;
}以上です。 使いやすくなった!
WordPress 2.5 の場合 @ 2008-07-04
WordPress 2.5 にアップデートしてから、投稿作成画面のカテゴリー選択がスクロールしないとできなくなって不便だなと思ってました。

こんな感じ。
で、どうにも気になって仕方がなかったので、CSS を書き換えて修正してみました。

修正後は、上のようになりました。
CSS を修正した所
/wp-admin/wp-admin.css の 1257 行目にある
ul.categorychecklist li { margin: 0; padding: 0; line-height: 19px;
}と言うスタイル指定を
ul.categorychecklist li { margin: 0; padding: 0; line-height: 19px; float: left; margin-right: 1em;
}に変更します。
チョット修正して、Firefox のユーザースタイルシートにした @ 2008-10-09
WordPress をアップグレードした時、/wp-admin/wp-admin.css に加えた修正は上書きされて消えてしまうので、Firefox のユーザースタイルシートにスタイルを書いておく事にした。
CSS のコードは次のような感じです。
ul.categorychecklist li { margin: 0 !important; padding: 0 !important; line-height: 2 !important; float: left !important; margin-right: 1em !important;
}
ul.categorychecklist li input { vertical-align: text-bottom !important;
}雑感
- フロートしたからクリアしないといけないのかな?
- 余計に見にくくなってないかな?
- サブカテゴリとかがあると表示がおかしくなりそうだ。
WordPress ME 2.1.2 の場合 @ 2007-03-16
カテゴリーが増えてくると、管理画面のカテゴリーリストをスクロールさせるのが面倒。
それ以前にカテゴリーを一覧で見たい。
と言う事で、WordPress ME 2.1.2 管理画面のカテゴリーリストをスクロールさせずに全部表示する方法。

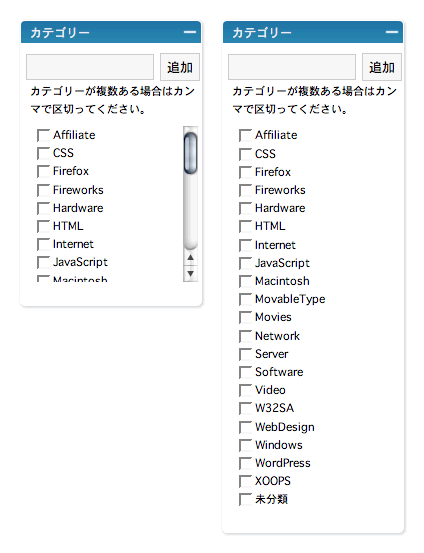
▲ 改造前と改造後はこんな感じ。
設定方法
wp-admin/wp-admin.css の 1058 行目にある
#categorychecklist { height: 12em; overflow: auto; margin-top: 8px;
}を次のように書き換える
#categorychecklist { /*height: 12em; overflow: auto;*/ margin-top: 8px;
}うん、使いやすくなった。以上です。




かなり役に立ちました!あざっす!
こちらこそ!
コメントあざっすっ!
記事通りにしました。とても便利になりました。ありがとうございます。
高島 さん、コメントありがとうございます。
お役に立てて何よりです。