WordPress の記事編集画面では、記事のイメージ画像を「アイキャッチ画像」として登録でき、Facebook,Twitter などの SNS でシェアした時に表示されます。
どんどん流れていってしまうタイムラインで自分の記事リンクをクリックしてもらうため、アイキャッチ画像の登録をおすすめします。
ただ、アイキャッチ画像を作ろうとすると、写真素材を探したり、画像編集ソフトで文字を乗せたりなど、結構手間がかかってしまいます。
そんな時は、Canva(キャンバ)というウェブサービスを使うと、専用ソフトを用意しなくても簡単にアイキャッチ画像を作成できます。
Canva(キャンバ)とは?

Canva は、名刺からポスター・ウェブで使う画像などを簡単な操作で作成できるウェブサービスです。ほとんどの機能が無料プランで利用できますよ!
iPhone などのモバイルデバイスで使える アプリ版 もあります。
Canva 無料プランでできること
Canva 無料プランでできることは下記のような感じ。
ここには書いていない細かい所で有料プラン専用の機能もありますが、アイキャッチ画像を作る分には困らないと思います。
- 「無料」とラベルの付いた各種素材の利用
- 商用利用可能
- 作れるフォルダ数は2個まで
- ストレージ容量は 1GB まで
実際の画像制作画面
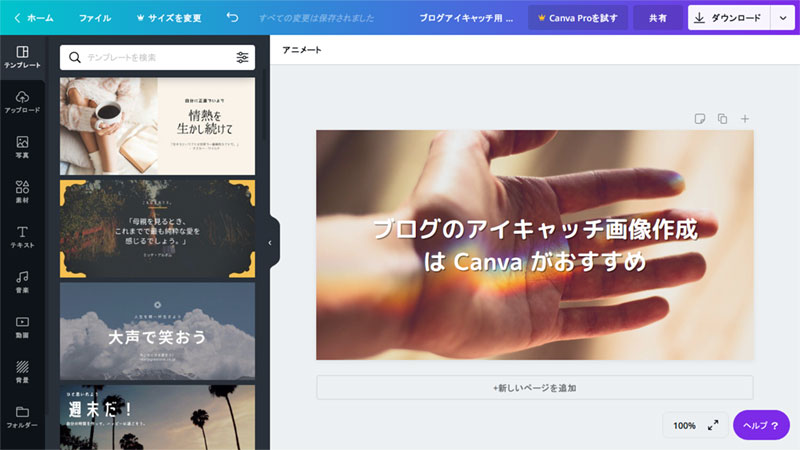
実際に手を動かしてデザインを作ってみます。

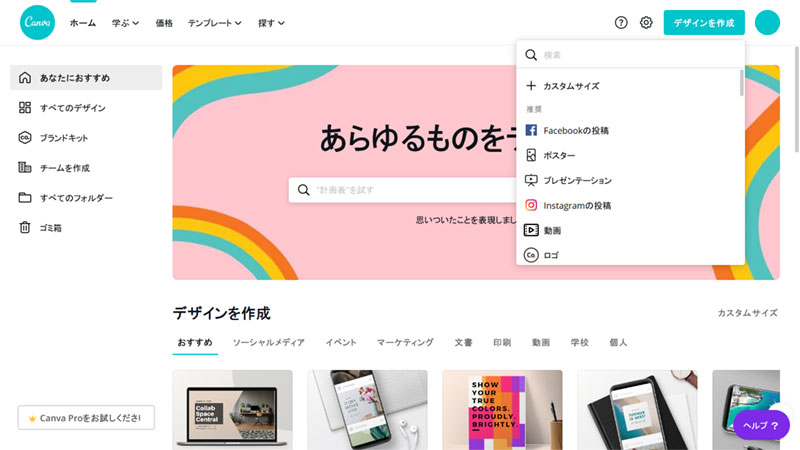
▲ 右上の「デザインを作成」をクリックして開始します。作りたい物の種類を選ぶか、カスタムサイズ(任意のサイズ)を選びます。

▲ テンプレートパネル。大まかなデザインやレイアウトを選択できます。

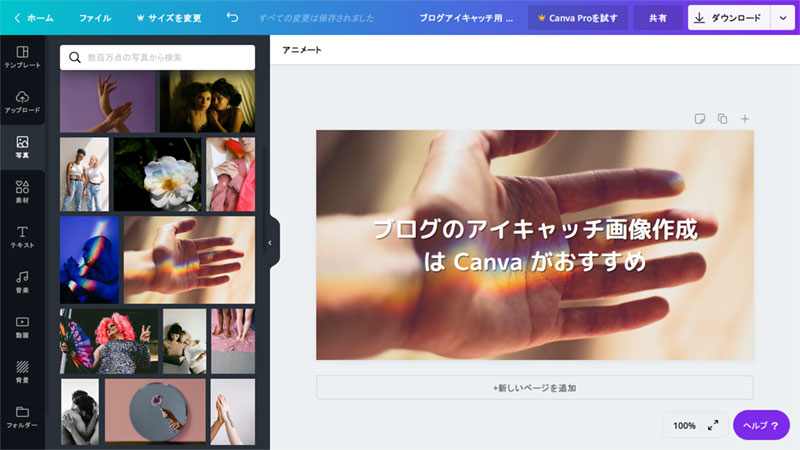
▲ 写真パネル。数百万点の写真素材を検索できます。オーストラリア発のサービスなので外国人の素材が多いです。

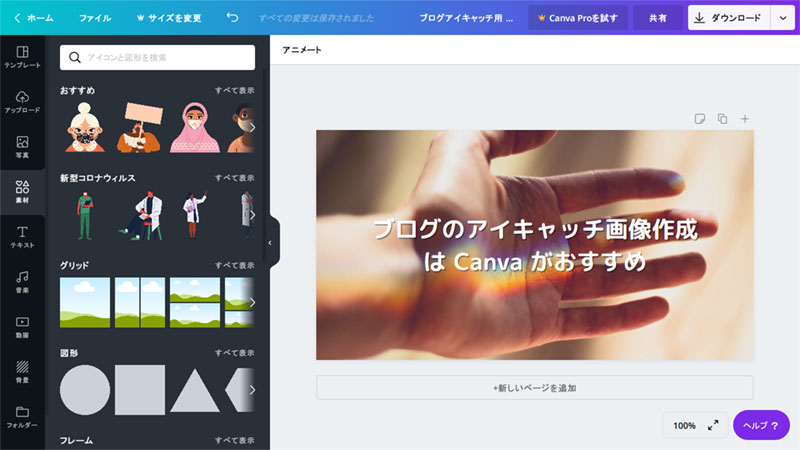
▲ 素材パネル。アイコン・イラスト・図形などが選択できます。

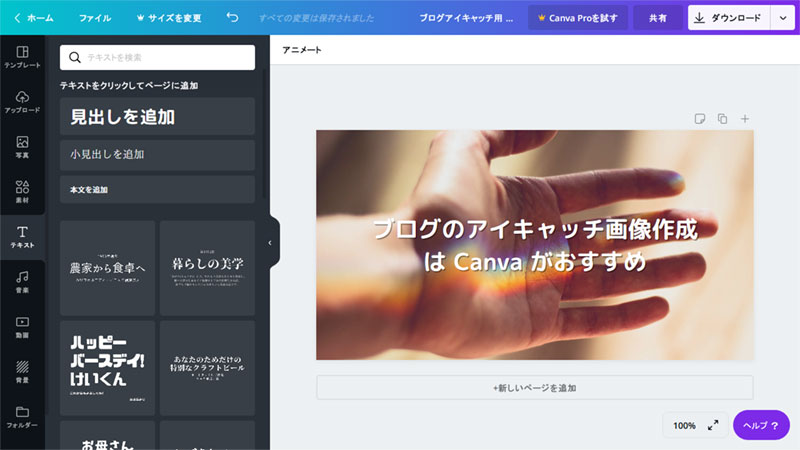
▲ テキストパネル。文字組みのパターンを選択できます。文字の大きさや色などは任意で変更できます。

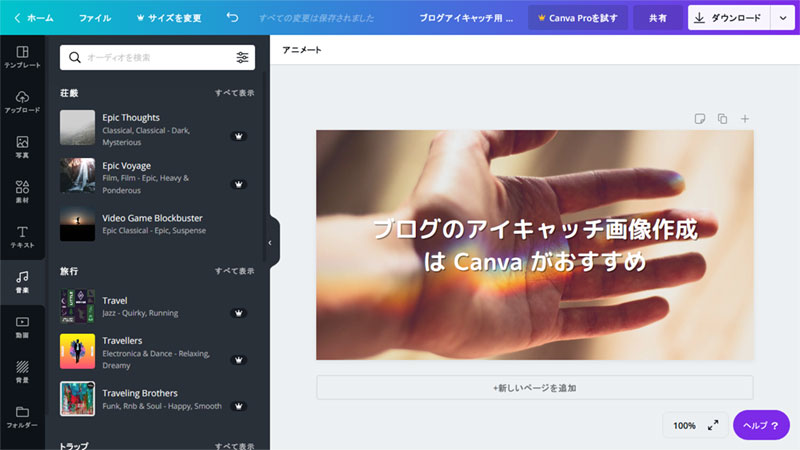
▲ 音楽パネル。ブログのアイキャッチ画像では使わないけど音楽も入れられるみたい。

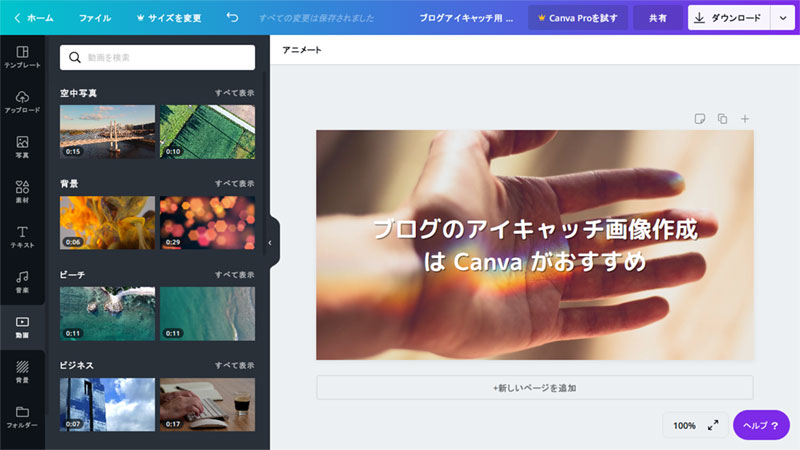
▲ 動画パネル。こちらもブログのアイキャッチ画像では使わないけど動画も作れるみたいですね。

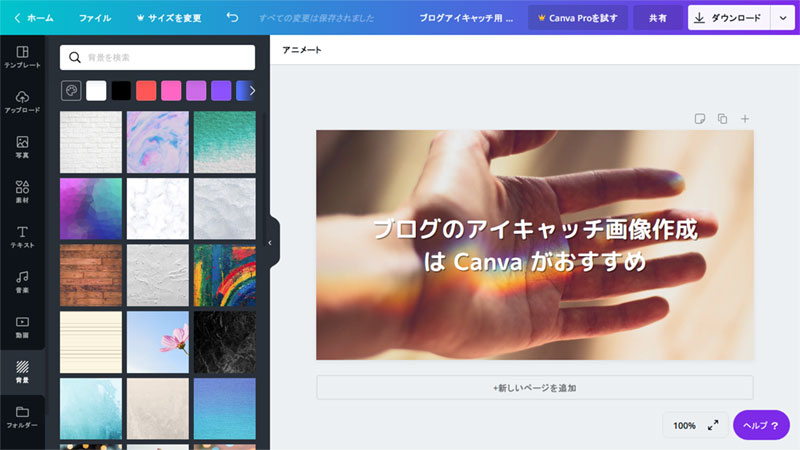
▲ 背景パネル。シンプルな背景画像を選択できます。単色の塗りつぶしも可能です。

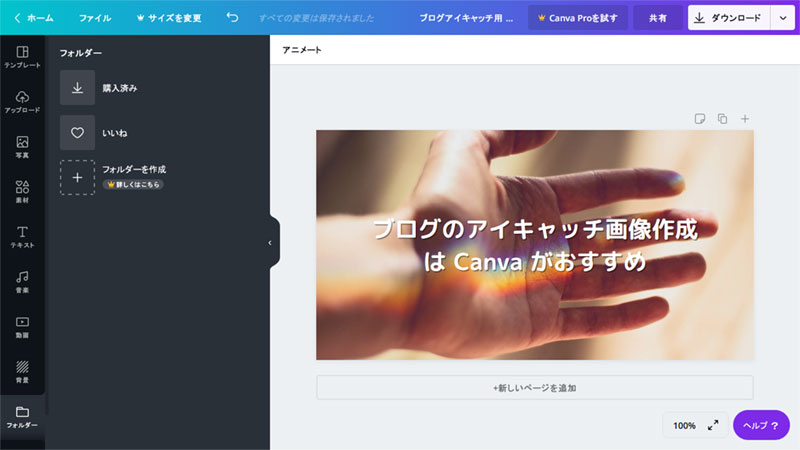
▲ フォルダーパネル。購入・いいねした素材が分類されています。
アイキャッチ画像作成時の画像サイズ
アイキャッチ画像はそのまま Twitter, Facebook の OGP 画像として使われますが、Facebook の高解像度端末対応画像(1200 x 630px)みたいな大きな画像を作るとファイル容量が重くなるので、自分のブログに合わせた最適なサイズで画像を作ってください。
Twitter の OGP 画像は最小 300 x 157 ピクセル。
Facebook の OGP 画像は最小 600 x 315 ピクセル、高解像度端末に対応させる場合 1200 x 630 ピクセルみたい。
このブログのコンテンツ幅は 700 ピクセルなので、Facebook の縦横比を保ったままリサイズし 700 x 368 ピクセルでアイキャッチ画像を作ることにしました。
Canva を使ってみた感想
Adobe Illustrator や Photoshop など業務用のソフトを使いこなせる人からすれば、Canva で出来ることは物足りないかもしれませんが、写真素材やイラストの数が多く、何となく簡単にデザインを作ってしまいたい時に便利です。
また、パソコン初心者がデザインを作るには、直感的で使いやすいツールだと思います。iPhone アプリでもデザインを作れるのが良いですね。
以上です。お役に立てば幸い。