Google Chrome 拡張機能『Create Link』を使って、他のサイトのサムネイル付きリンクを一瞬で生成できます。
この記事の目次 非表示
手作業でやると面倒
手作業でサムネイル付きで他のサイトへのリンクを掲載しようとすると、下記のような手順となります。
- 目的のサイトのキャプチャを取る
- キャプチャをリサイズして保存
- ブログにアップロード
- 目的のサイトの URL をコピー
- HTML タグを書く
かなり面倒ですよね。
Google Chrome 拡張機能『Create Link』でやる
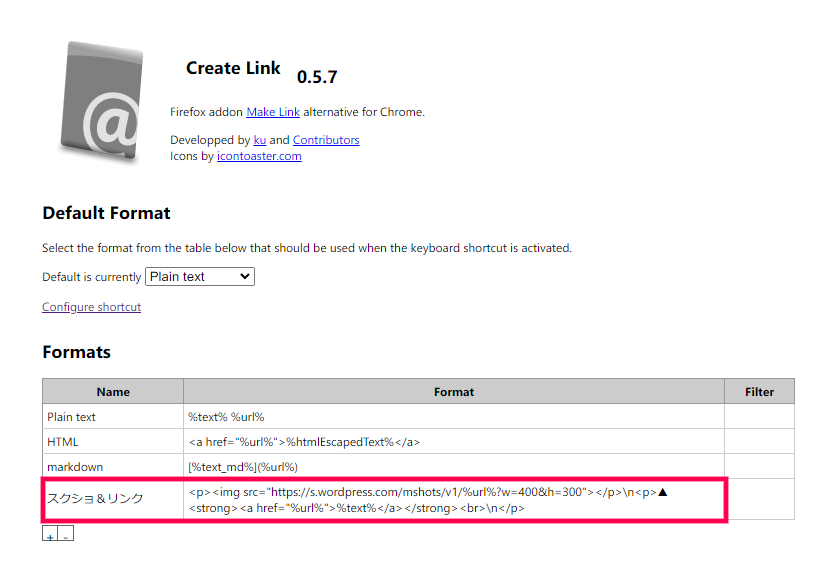
『Create Link』のオプション画面の「Formats」に下記のコードを追加します。

<p><img src="https://s.wordpress.com/mshots/v1/%url%?w=400&h=300"></p>\n
<p>▲ <strong><a href="%url%">%text%</a></strong><br>\n</p>
上記のコードを登録しておけば、目的のサイトで右クリックして簡単に貼り付け用コードを取得できます。
※上のコードの `https://s.wordpress.com/mshots/v1/` は WordPress が提供してくれているキャプチャサービスです。
幅と高さが指定できて便利ですね。
貼り付けると下のような感じになります。
▲ WordPress 雑記帳
これからブログを始めて収益化を目指す人のためのサイト。
この方法は、WordPress ブログ限定じゃなくて、いろんなブログサービスで使えるのでオススメです。
以上です。お役に立てば幸いッ!!!


