Google 翻訳の精度が上がったようなので、ウェブサイト翻訳ツール – Google 翻訳 を設置して多言語化してみました。
この記事の目次 非表示
Google ウェブサイト翻訳ツールの設置方法
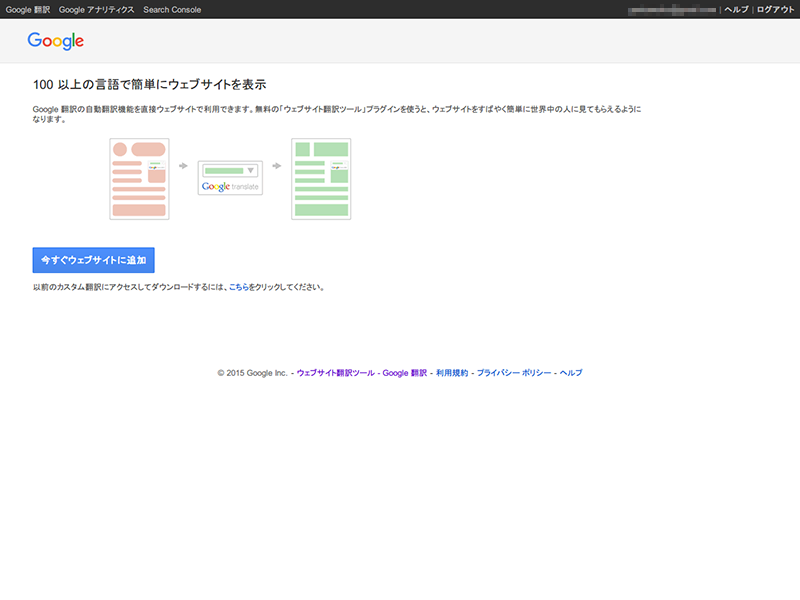
最初に ウェブサイト翻訳ツール – Google 翻訳 を開く。

▲ 「今すぐウェブサイトに追加」をクリック。

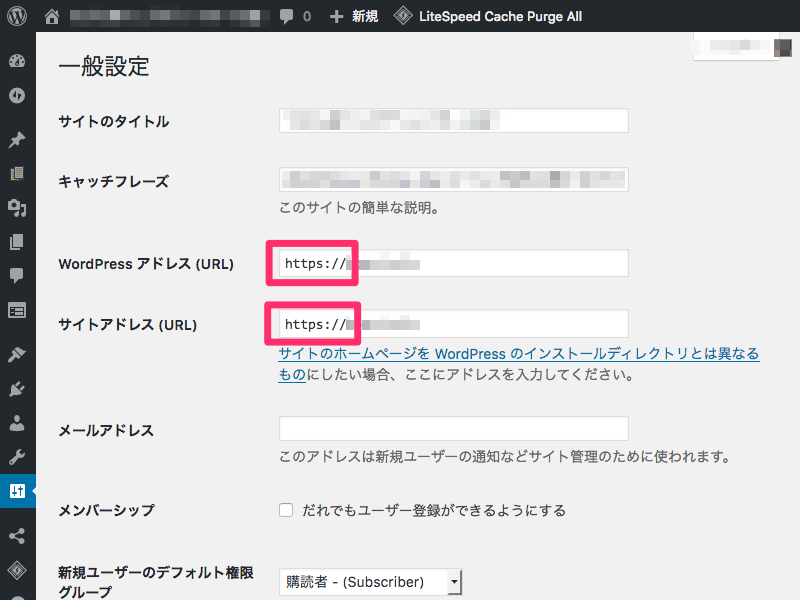
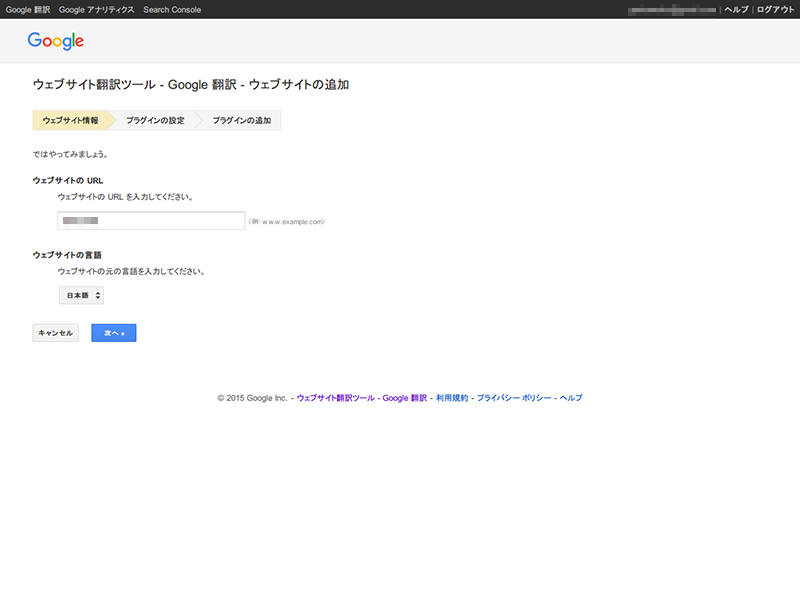
▲ サイトの URL と元の言語を入力します。

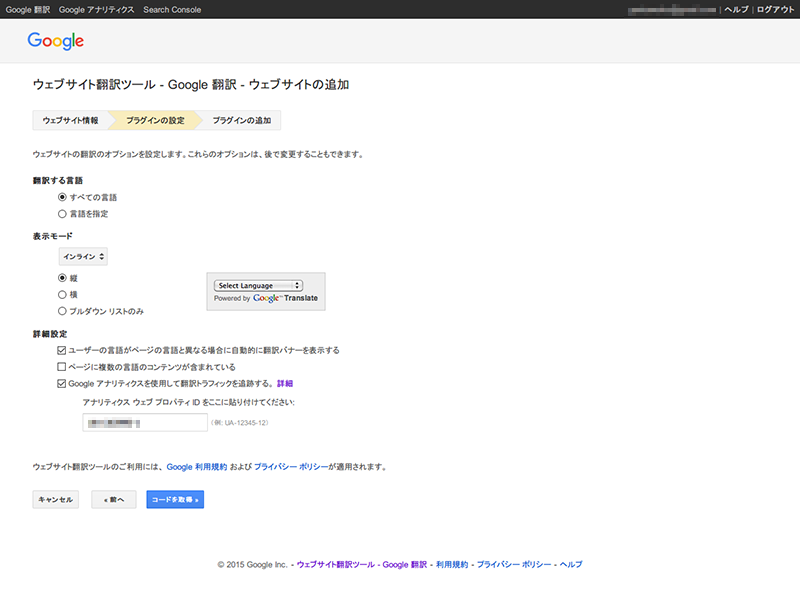
▲ 翻訳する言語の種類と表示モード、詳細設定を入力します。

▲ 貼り付けるコードが表示されるので、ブログに貼り付けます。
生成されるコードは次のような感じです。※読みやすいように改行を入れています。
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() { new google.translate.TranslateElement({pageLanguage: 'ja', gaTrack: true, gaId: 'UA-*******-1'}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>[ 結果 ] 設置前後のアクセス数の比較
翻訳ツール設置前一週間と設置後一週間のアクセス数を比較してみました。
ロシア・ドイツ・イタリアからのアクセスが増えてますが、思ったほどアクセス数は上がりませんでした。
リファラースパムが増えただけというオチ。orz…
| 国 | 期間 | セッション | 新規ユーザー |
|---|---|---|---|
| Japan | 設置後 | 2173 | 1912 |
| 設置前 | 2084 | 1822 | |
| Russia | 設置後 | 128 | 3 |
| 設置前 | 45 | 1 | |
| United States | 設置後 | 67 | 65 |
| 設置前 | 46 | 46 | |
| Germany | 設置後 | 20 | 20 |
| 設置前 | 0 | 0 | |
| Italy | 設置後 | 18 | 18 |
| 設置前 | 0 | 0 | |
| Thailand | 設置後 | 3 | 3 |
| 設置前 | 0 | 0 | |
| Vietnam | 設置後 | 3 | 3 |
| 設置前 | 1 | 1 | |
| South Korea | 設置後 | 2 | 2 |
| 設置前 | 2 | 2 | |
| Taiwan | 設置後 | 2 | 2 |
| 設置前 | 4 | 4 |
後で調べてみる
- アドセンスは閲覧している言語で表示されるのかな?
- URL は日本語版と同じなので、クロールの時に問題が出ないのかな?