WordPress で、カラムレイアウトを作るプラグインを比較してみました。
結果的に、WP Canvas – Shortcodes が一番良さげです。
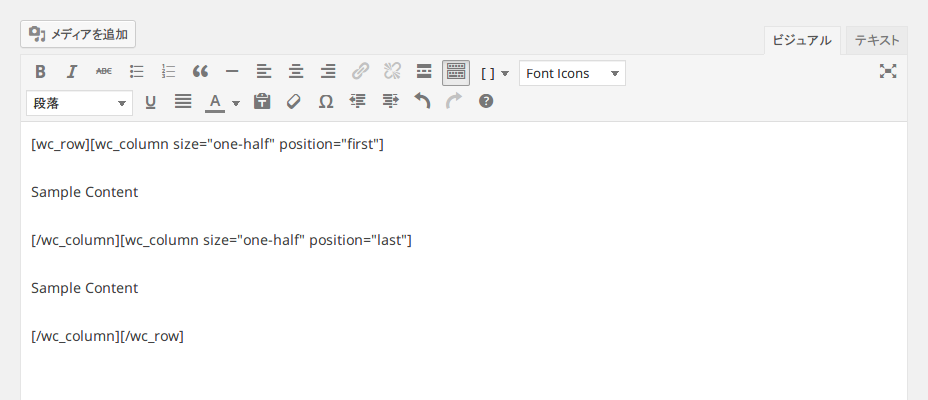
WP Canvas – Shortcodes

▲ 編集画面は、こんな感じ。
WordPress › WP Canvas – Shortcodes « WordPress Plugins
- カラム分け用のショートコードを差し込んで編集していく感じ。
- 一度、差し込んだショートコードの設定は変更できない。
- 一度にすべてのカラムが編集できるので便利。
- 個別に padding は設定できないが、各カラムにデフォルトでマージンが付く。
- カラムの機能以外に、jQuery のアコーディオン設置とか多機能。
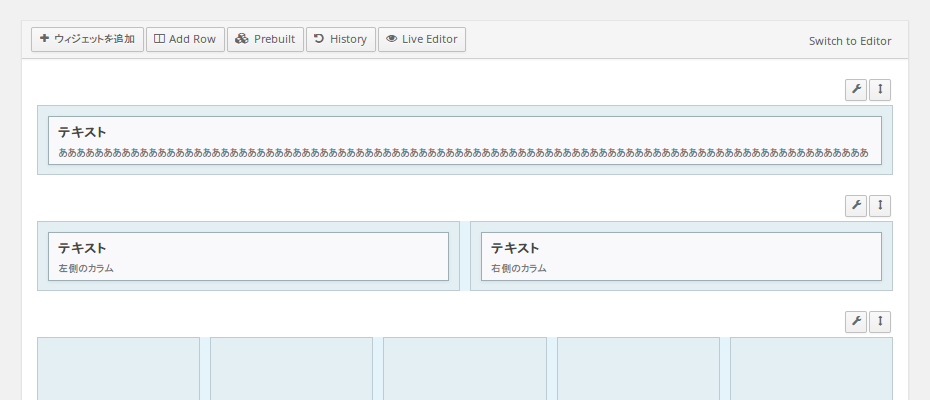
Page Builder by SiteOrigin

▲ 編集画面は、こんな感じ。
WordPress › Page Builder by SiteOrigin « WordPress Plugins
- 先にカラムを作ってから、ウィジェットを配置して編集していきます。
- 固定ページのリストなども配置できます。
- ただ、Page Builder を使って記事を作成すると、ビジュアルやテキストエディタで編集ができなくなるようです。
- コンテンツを編集する時は、ウィジェットを個別に開いて編集しないといけないので面倒。
Column Shortcodes

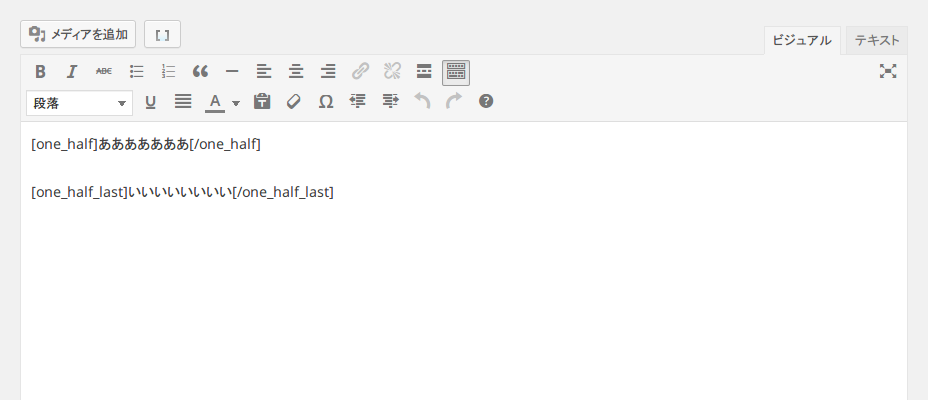
▲ 編集画面は、こんな感じ。
WordPress › Column Shortcodes « WordPress Plugins
- カラム分け用のショートコードを差し込んで編集していく感じ。
- 一度、差し込んだショートコードの設定は変更できない。
- 一度にすべてのカラムが編集できるので便利。
- padding を設定すると、スマホでカラム落ちした時に表示がずれる。
以上です!