アクセスが倍増すると噂の WordPress テーマ [ Stinger3 ] を試してみたので、やった設定などをメモしておきます。

STINGER3 のダウンロードと基本設定
ダウンロードは、STINGER3 公式サイト で行えます。
今回試した Stinger のバージョンは、[ stinger3ver20131023 ] です。
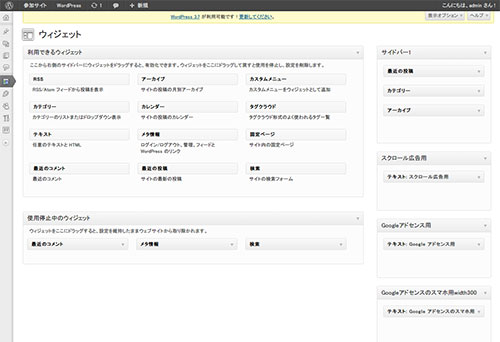
検索窓は、デフォルトで設定されているので、ウィジェットの検索は外しておきます。
Google アドセンスの設置方法
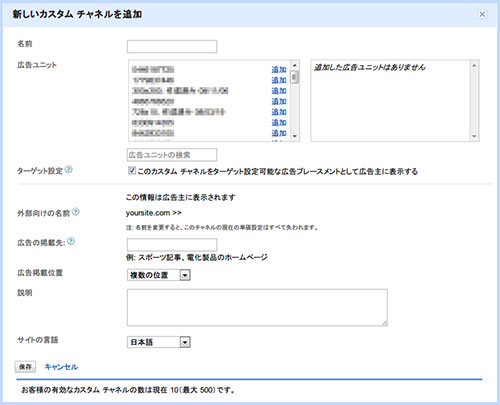
Google アドセンスのコードは、PC 用とスマホ用のふたつを用意して、ウィジェットで貼り付けるようです。

▲ ウィジェットの設定画面
ウィジェットで、Google アドセンスを設定すると、一ページに最大3つまでアドセンス広告が表示されます。
Google アナリティクスの設置方法
header.php の body 開始タグ直後に、Google アナリティクスのトラッキングコードを直接コピペしました。
Zenback の設置方法
page.php と single.php の適当な所に、Zenback のコードをコピペしました。
アイキャッチ画像を自動生成
Stinger3 テーマは、投稿のサムネイルに、アイキャッチ画像が使われるようです。
今までの投稿は、アイキャッチを設定していなかったので、サムネイル画像を再生成できる [ Regenerate Thumbnails ] プラグインで自動生成することにしました。
自動生成方法は次の通り
- WordPress 管理画面の [ メディア設定 ] で、サムネイルサイズを 150 x 150px に設定。
- [ ツール ] → [ Regen. Thumbnails ] → [ Regenerate All Thumbnails ] をクリック。
これでサムネイル画像が一括生成できます。
サムネイルを再生成しても、アイキャッチには自動登録されないようなので、手動で登録します。
気になった所
- レスポンシブでは無く、ユーザーエージェントで CSS を切り替えている。
- OGP タグが書かれていない。
感想
しばらく使ってみて、アクセス数が増えたか確認してみます。