携帯電話からもブログを見られると便利かな?
と思いたち、WordPress で構築したブログを携帯電話から閲覧可能にする [ Ktai Style ] と言う WordPress の携帯対応プラグインをインストールしてみました。
ガラケー版の表示は、Firefox の携帯電話シミュレーター FireMobileSimulator を使って確認できます。
携帯電話での表示設定は、[ WordPress 管理画面 ] – [ 設定 ] – [ 携帯表示 ] にある Ktai Style の設定画面で、簡単に設定を変更できて便利です。
Ktai Style をインストールした環境
- Ktai Style 1.45
- WordPress 2.6.3 ( 文字コード : UTF-8 )
- VALUE-DOMAIN + CORESERVER.JP
Ktai Style のインストール方法
公式サイトに詳しい 設置方法 があります。
Ktai Style カスタマイズした所
携帯電話用のテーマファイル wp-content/plugins/ktai_style/themes/default/footer.php に モバイルコンテンツ向け Google AdSense を設置した。
謝辞
インストールするだけで、簡単にモバイル対応できました。
プラグインの作者さま、ありがとうございます!
考えた事とかメモとか ( 雑感 )
- 携帯電話のパケット定額制や、フルブラウザ搭載機種が普及すれば、特別に携帯向けページを用意する必要は無いのかな?
- このブログで使っているレンタルサーバ ( CORESERVER ) は、PHP 5.2.5 みたいだ。
Ktai Style で JPEG 画像が表示されない場合の解決方法
Ktai Style で JPEG 画像が表示されずハマったので、解決法をメモしておきます。
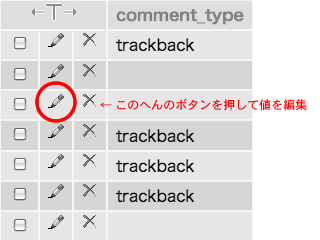
- 画像をリンクで表示する場合
- img タグに alt 属性 ( alt=”” もダメ ) の記述が無いと元画像へのリンクが表示されません。
- JPEG の縮小画像を表示する場合
- alt 属性 ( alt=”” もダメ ) の記述と、縮小する画像が入っているディレクトリ ( wp-content/uploads 配下 ) のパーミッションを 757 にしないと縮小画像が生成されません。
私の場合、縮小する画像が入っているディレクトリがたくさんあって、パーミッションの変更が面倒だったので、画像にリンクする方法にしました。
以上です。