ページ番号付きのページネートリンクを生成する WordPress のプラグイン WP-PageNavi をインストールしてみました。

▲ こんな感じでページ送りを表示できるので、記事数の多いカテゴリーページでも、ワンクリックで最終ページまでジャンプできます。
WP-PageNavi をインストールした環境
- WordPress 2.6.2 + wp.Vicuna と言うテーマ
- WP-PageNavi 2.31
WP-PageNavi のインストール方法
- WP-PageNavi 2.31 をダウンロード&解凍する。
- プラグインフォルダに [ wp-pagenavi ] フォルダごとアップロードして WordPress の管理画面で有効化する。
WP-PageNavi の設置方法 ( テーマファイルの編集 )
次の PHP コードをテーマファイルの中の WP-PageNavi を表示させたい箇所に追加します。
<?php if(function_exists('wp_pagenavi')) {
wp_pagenavi();
} else {
vicuna_paging_link('next_label=Newer Entries&prev_label=Older Entries&indent=2');
} ?>上のような PHP コードにしておくと、WP-PageNavi プラグインを停止した時、Vicuna 標準のページネートリンクが表示されます。
とりあえず、私が編集したテーマファイルは以下のファイルです。
- category.php
WP-PageNavi の見た目をカスタマイズする ( スタイルシートの編集 )
アップロードした [ wp-pagenavi ] フォルダの中にある [ pagenavi-css.css ] と言うファイルを編集することで、WP-PageNavi の見た目をカスタマイズできます。
[ 参考 ] WP-PageNavi が生成する HTML コード
<div class="wp-pagenavi">
<span class="pages">Page 1 of 6</span>
<span class="current">1</span>
<a href="http://www.example.com/page/2">2</a>
<a href="http://www.example.com/page/3">3</a>
<a href="http://www.example.com/page/4">4</a>
<a href="http://www.example.com/page/5">5</a>
<a href="http://www.example.com/page/2">»</a>
<span class="extend">...</span>
<a href="http://www.example.com/page/6">Last »</a>
</div>※ わかりやすくするために属性を省略したり、改行を入れたりしています。
私が編集した CSS コード
上の HTML コードを参考にして、私が編集した CSS コードは以下の通りです。
div.wp-pagenavi { margin: 1.5em 30px; color: #555; font-size: 85%; text-align: center;
}
.wp-pagenavi a, .wp-pagenavi a:link { padding: 0.5em 1em; margin: 0.25em; text-decoration: none; border: 1px solid #0198ca; color: #0198ca;
}
.wp-pagenavi a:visited { border: 1px solid #8f9da6; color: #8f9da6;
}
.wp-pagenavi a:hover { text-decoration: underline; border: 1px solid #00b8fd; color: #00b8fd;
}
.wp-pagenavi a:active { border: 1px solid #00b8fd; color: #00b8fd;
}
.wp-pagenavi span.pages, .wp-pagenavi span.current, .wp-pagenavi span.extend { padding: 0.5em 1em; margin: 0.25em; border: 1px solid #ddd;
}
.wp-pagenavi span.current { font-weight: bold;
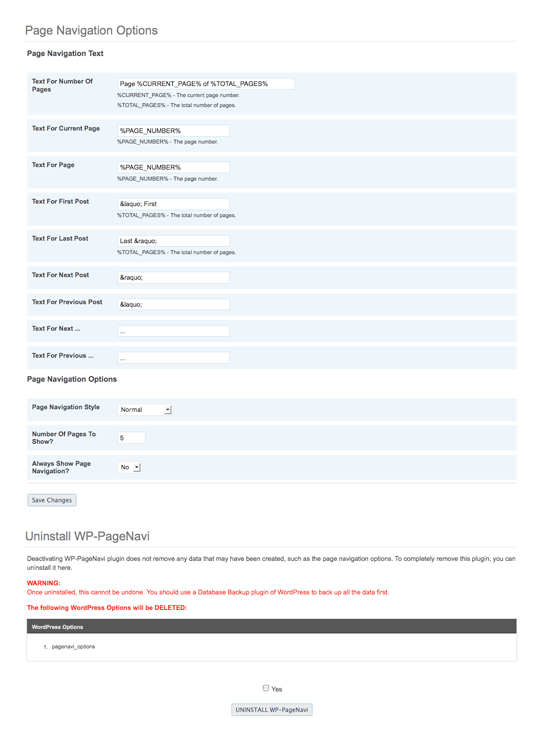
}WP-PageNavi の設定画面
WP-PageNavi の設定は管理画面でいろいろ変更できます。

設定項目の説明は面倒なのと、英語がわからないので割愛。
調べてみる事 ( ToDo )
- 検索結果でも正常に動くか試してみる。
参考にさせてもらったページ
- power source* » WP plugin: ページ番号を並べたナビゲーション – WP-PageNavi
- power source* » WP plugin[up]: ページ番号ナビ – WP-PageNavi をアップグレード
ありがとうございます。

