WordPress 5.0 から標準となった新エディター Gutenberg(グーテンベルク)を使ってみました~。
Gutenberg がリリースされていたのは知っていたものの、全く使ってなかったので重い腰を上げてのレビューです。
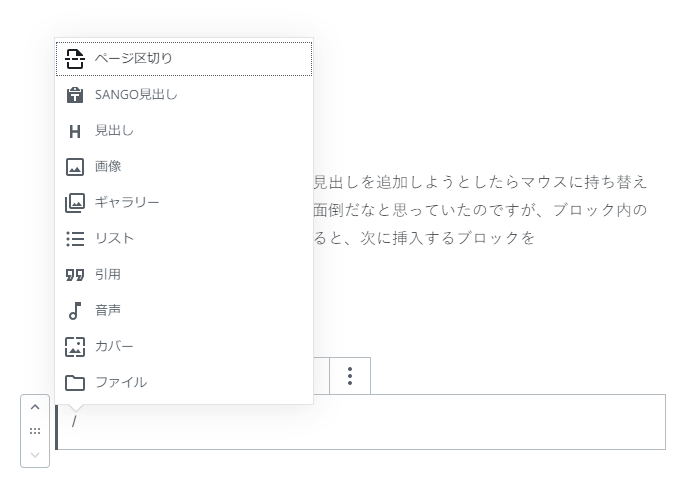
なんや!キーボードで新規ブロックの種類を選択できるやん!
キーボードで段落を入力後、次に見出しを追加しようとしたらマウスに持ち替えて見出しブロックを追加するのが面倒だなと思っていたのですが、ブロック内の最終行で改行を入力し半角スラッシュを入力すると、ブロックの種類をキーボードで選択できる事が判明。

Gutenberg の悪いところ
- 見出しの後に段落を作ろうとすると、マウスでプラスボタンをクリックするか、ショートカット(Ctrl + Alt + Y)を入力するかの方法しかない。
- 画像を入れるときにしても何にしても、いちいちブロック挿入しないといけないのが面倒くさい!
- iOS の WordPress アプリが Gutenberg 内のクラシックブロックやサードパーティーブロックに対応していないので、アプリで編集ができない。
- Gutenberg で書いた記事のソースコード見たけど、めっちゃ不要なタグが入ってて汚いやん!
Gutenberg の良いところ
- 良くも悪くもクラシックエディタは今後廃止されると思うので、新しい Gutenberg のブロックエディタに慣れておいたほうが良さげ。
- 試していないけど2カラムなどができるらしい。
- 標準でテーブル(表組み)のブロックがある。
しばらく使ってみて何かあれば追記します。
ただ、Gutenberg で苦戦するぐらいなら、旧エディタでゴリゴリ記事を書いていった方が良さげ。
Gutenberg を使うメリットが出てきたら乗り換えることにする!