デジカメやスマホで撮影した画像は解像度が高く、そのままのサイズでアップロードしてしまうと、サーバーのディスクスペースを消費してしまいます。
そこで、アップロード時、希望サイズにリサイズしてくれる Resize Image After Upload を試してみました。

▲ Resize Image After Upload 1.7.2
[ Resize Image After Upload ] プラグインのインストール方法
- WordPress の管理画面から [ プラグイン ] → [ 新規追加 ] で [ Resize Image After Upload ] を検索。
- その後、インストールしてプラグインを有効化する。
[ Resize Image After Upload ] プラグインの使い方
- WordPress 管理画面の [ 設定 ] → [ Resize Image Upload ] をクリック。
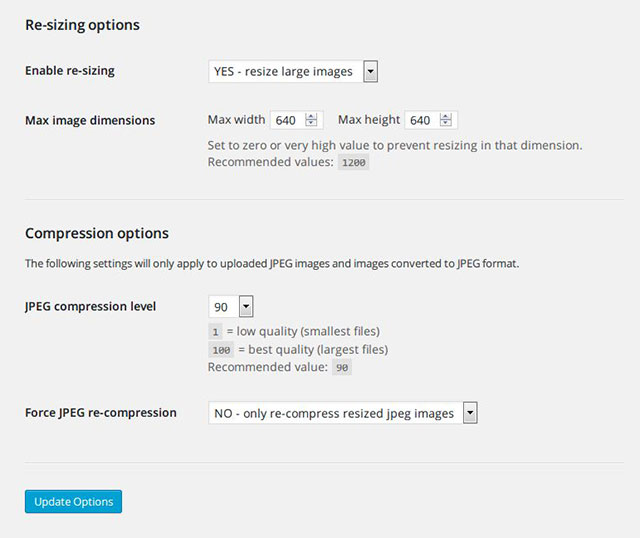
- 設定画面で画像サイズを入力し、[ Update Options ] ボタンをクリック。

▲ [ Resize Image After Upload ] 設定画面。
試しに、iPhone 6 Plus で撮影した 3264 x 2448px ( 1.53 MB ) の画像をアップロードしてみると、640 x 480px ( 52 KB ) にリサイズされてアップロードされました。
これで、画像アップロード時の面倒なリサイズから解放されました!
ちなみに、このプラグインは大きい実サイズの画像をアップロード後、指定サイズへリサイズしているようなので、低速なネットワークを使っているとアップロードに時間がかかります。(^_^;)
今回試してみた環境
- Resize Image After Upload 1.7.2
- WordPress 4.3.1
- レンタルサーバー シックスコア
 ( SIXCORE S1 プラン )
( SIXCORE S1 プラン )
プラグイン作者様、ありがとうございます!