WordPress の多機能プラグイン Jetpack には、Photon という CDN 機能があります。

▲ Photon CDN のアイコン。目が怖いw
Photon CDN とは?
Photon ( フォトン ) とは、WordPress.com のサーバーに画像をキャッシュし配信する機能。
WordPress 管理画面の説明は、次のような感じです。
WordPress.com の CDN (コンテンツ・デリバリー・ネットワーク) から画像を読み込ませ、サイトを高速化しましょう。画像をキャッシュし、高速なネットワークから提供することで、あなたのサーバーの負荷をワンクリックで低減できます。
ただ、キャッシュ機能だけじゃなく、Photon API を使って、指定したサイズの画像を生成したり、切り抜いたり、色を変更したりできます。

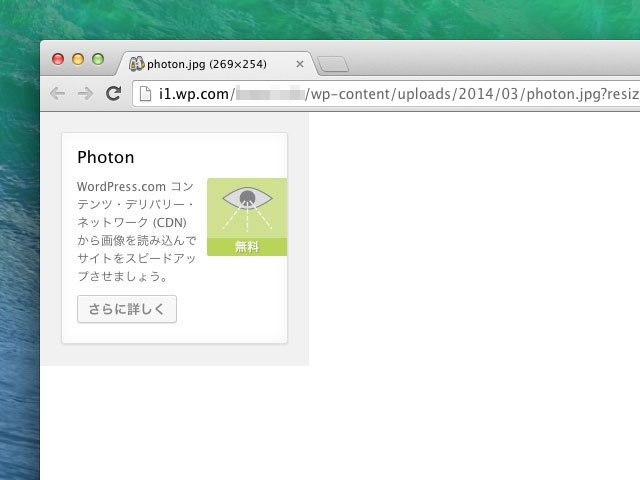
上の画像は、このブログにアップロードした画像ですが、Photon CDN を有効にすると、http://i1.wp.com/ という画像キャッシュサーバーからダウンロードされるようになるので、表示が速くなったり、突発的なアクセス増に耐えられるようになります。
また、Photon CDN の機能は、ワンクリックでオンオフできるので、手軽で便利です。
使っているテーマに合わせて画像の横幅を指定する
デフォルトの設定だと画像は横幅 600px にリサイズされるようです。
テーマのコンテンツ幅に合わせた画像を生成するには、functions.php に次の記述を追加します。
// Photon の最大幅を指定
$content_width = 600残念だけど、画質の調整は出来ないみたい
簡単に導入できて、満足している Photon CDN ですが、生成した JPEG 画像の画質が悪いです。
圧縮率を調整しようと色々調べてみたんですが、どうやらできないみたい。残念…。
まぁ、画質以外は満足しているのと、いつでもオフにできるので、Photon CDN はオンのまま使ってみます。
参考にさせてもらったページ
以上です。