ウィジェットに対応していない WordPress テーマで、ウィジェットを使えるようにする方法です。

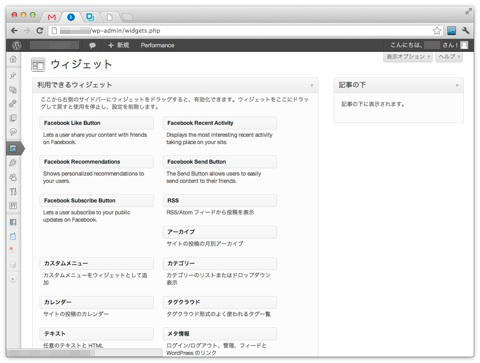
▲ ウィジェットは管理画面で変更できるので便利ですよね〜。
この記事の目次 非表示
functions.php にコードを追加する
functions.php に次コードを追加して、テーマでウィジェットを使えるようにします。
// ウィジェットを定義する
register_sidebar(array(
'name' => '記事の下',
'id' => 'entry_bottom',
'description' => '記事の下に表示されます。',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
single.php にコードを追加する
ウィジェットを表示したい場所に次のコードを書きます。
私の場合は、single.php にコードを追加しました。
<?php
// ウィジェットを表示する
dynamic_sidebar('entry_bottom');
?>
参考にさせてもらったページ
- Widgetizing Themes – WordPress Codex 日本語版
- WordPressのウィジェットを自作するためのTips – かちびと.net
- WordPressのウィジェット・カスタマイズを簡単にする10のTIPS!! | 世界中の1%の人々へ
ありがとうございます!